Layout as a Service: Visualize your data in many ways
January 27th, 2014
Have you ever had data, especially graphs, that you needed to visualize but didn't want to get
into the hassle of installing, integrating and maintaining a software package for layouting graphs?
Even worse, the software package that you installed does not give an optimal result and so you tried others
or had them running in parallel and at the end you gave up because it was just too much work?
What if you could just call graph.layout([type], [name], [options]) and that's it?
For all these reasons and for the possibility of offering a large number of layout algorithms we decided to launch a Layout as a Service. Sign up at getthislayout.com. We plan to offer more than 25 layout algorithms accessible through a REST interface. Moreover, we'll be releasing a JointJS plugin so that you can layout and visualize your data with a single function call. Additionally, we plan to implement a layout picker widget making it easy to integrate different layouts to any user interface.
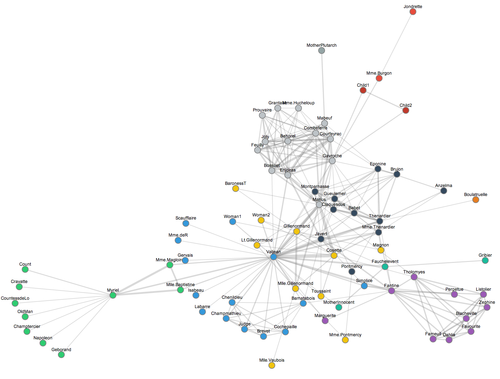
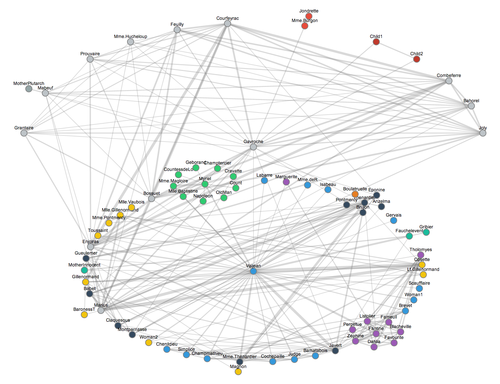
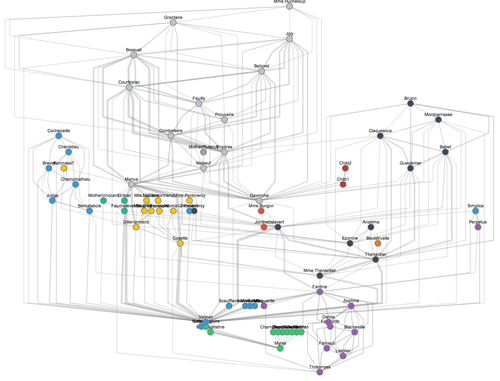
GetThisLayout will offer a great range of layouts for both directed and undirectd graphs but also for box packing and trees. This is more than any software package can offer.



How does it work?
The usage is simple. You POST a graph to the GetThisLayout endpoint and it returns back the same graph but now with coordinates for both nodes and link vertices. We'd like to start with JSON input format but would like to extend it with other formats like GraphML, OGML and others. The output format will again start with JSON but will be later extended with others (even static images). If you choose JointJS for displaying and interacting with graphs, you can take advantage of the plugins that will accompany the service.
Let us know what you think in the discussion.
Discussion
comments powered by Disqus